Mermaid.js Diagrams to SVG Images
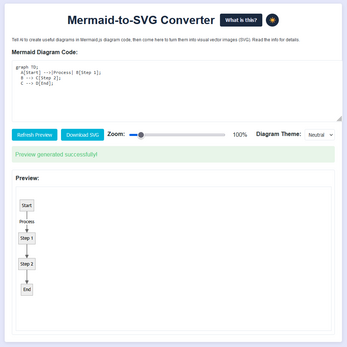
Mermaid.js to SVG Converter
This tool helps you skip the hard part of learning diagramming tools. Just ask AI to write the code, then use this app to turn it into great-looking diagrams fast.
Tell AI to create useful diagrams in Mermaid.js* diagram code, then come here to turn them into visual vector images (SVG).
This program works offline and locally via your web browser without needing an internet connection. All processing happens locally on your PC.
*Mermaid.js is a Javascript library that comes with both an easy text format to write diagrams and then use in-built functions that turns that text into visual images as Scalable Vector Graphics (SVG). More info here: https://mermaid.js.org/
How to Use
You can use AI to help you write Mermaid.js diagram code, then use this app to turn that code into visual diagrams (SVG images) you can download, share, or view in any browser.
- Tell ChatGPT, Claude, Perplexity, etc to ‘create Mermaid.js diagram code for…’
- Paste your Mermaid.js diagram code in the text area.
- Click “Refresh Preview” to see how it looks.
- Click “Download SVG” when you’re happy with the result.
Adjust zoom level if needed. Use scrollbars to view large diagrams.
What You Can Use It For:
-
AI Coding Help – Ask AI to draw how different parts of an app or website work together or as a whole. This helps an AI coder stay on track and build exactly what you want and reduce the risk of it changing your program in bad ways. The AI uses the original text-version diagram code for itself to know what to do, while the SVG image lets YOU see what it all means. This information will let you know how to prompt the AI to continue developing your coding project with less misunderstandings between you and the AI.
-
User Flow Design – Create diagrams to map out User Experience (UX) flows how a user interacts with your creation from beginning to end. This can help you notice pain points, opportunities or ways to streamline and improve the overall experience for how it feels to use the thing you’ve made.
-
Planning Projects – Make mindmaps, flowcharts or step-by-step diagrams to map out how your project will look and feel like before you begin building it. Its too easy to accidently paint yourself into a corner if you plan your project poorly, ending up in a situation that’ll force you to start over and sit your ass down to actually do the planning phase properly this time around before trying to building it. It may seem annoying but you will save a lot of time in the long run and create something way better than if you’d try to rush it.
-
Explaining to Others – Turn tricky data into clear visuals that are easier to understand and share. An image is much easier to parse than a wall of text about abstract concepts. Be understood faster and better by your team mates when you want them to know about something complicated.
-
Make Guides for Users – Diagrams can be used as tutorials, guides, instructions and helpful cheat sheets for your users to learn easier how to use your creations. Again, an image is worth a thousand words.
Offline Edition
If you want to have a local copy of this that you can run without internet, you can pay to get the Offline Edition that is otherwise identical to the one served here. Simply open the Index.html and run it in your favorite modern browser.
Support My Work:

If you enjoyed this release, please buy me an orange to fuel me:
https://buymeacoffee.com/reactorcoregames
Or join my Patreon for games, assets, design knowledge and tool recommendations:
https://www.patreon.com/ReactorcoreGames
Check my Itch io page and Follow me there to know when I release cool new stuff!
https://reactorcore.itch.io/
All my links - I make games, software, assets, lego mechs, AI art and more:
http://www.reactorcoregames.com
I’m a Prompt Engineer, hire me for work:
mailto:reactorcoregames@gmail.com
| Status | Released |
| Category | Tool |
| Platforms | HTML5, Windows, macOS, Linux, Android |
| Author | Reactorcore |
| Tags | code-to-diagram, developer-tools, diagram-generator, local-processing, mermaidjs, offline-tool, productivity, svg-converter, vector-graphics, Visualization |
Download
Click download now to get access to the following files:




Leave a comment
Log in with itch.io to leave a comment.